Web accessibility has become a significant topic of discussion in the last few years. Thanks to Google’s initiatives to make people aware of web accessibility, it has become a mandatory part of improving user experience.
The broad definition of accessibility ensures that a website’s content and functionalities are available to everyone. A significant benefit of accessibility is reaching a wider audience and attracting their attention in the long run. Hence, web accessibility is on the priority list of all savvy marketers in 2022.
On the other hand, Search Engine Optimization (SEO) is an integral element of digital marketing. Businesses incorporate SEO into their websites to improve their organic ranking and make it visible to more internet users. 61% of global marketers have mentioned that improving SEO has powered up their organic presence.
Did you know that SEO and accessibility overlap on specific points? If you can improve your website’s accessibility, SEO will improve too.
Yes, that’s right! Let me take you through all the overlapping factors between web accessibility and SEO. So, let’s get started!
Table of Contents
6 Areas where Web Accessibility and SEO Overlap and What are the Optimization Rules to Fix These
“We need to make every single thing accessible to every single person with a disability.” – Stevie Wonder
With that in mind, let us start our discussion on the SEO requirements for a website and how the web accessibility best practices can fill these gaps.
1. Site and page structure
Both web accessibility and SEO have the below aspects in common when it comes to site and page structure:
- Sitemaps and proper navigation
- Organized usage of subheadings
- Table of Content (TOC) wherever required
These factors are helpful to optimize your site and page content and help Google crawl your content easily.
To make sure that your site is SEO-optimized and accessible at the same time, focus on the following steps:
Use the primary targeted keyword within the sub-headings of your page content. It can quickly boost a particular web page’s organic ranking and visibility.
- Add a simple navigation button to your website that can guide the users across different parts of the website and help them find valuable content they are looking for.
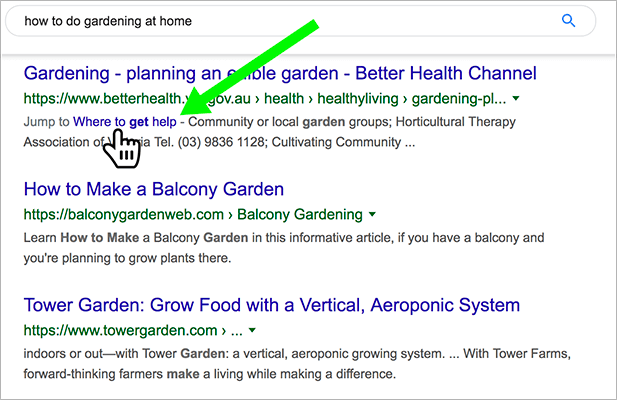
- Adding a TOC, especially for long content pieces is one of the best SEO and accessibility practices. A TOC creates “jump to” links within the search snippets. These “jump to” links are handy toolsto boost CTR.

2. Audio/Video transcripts
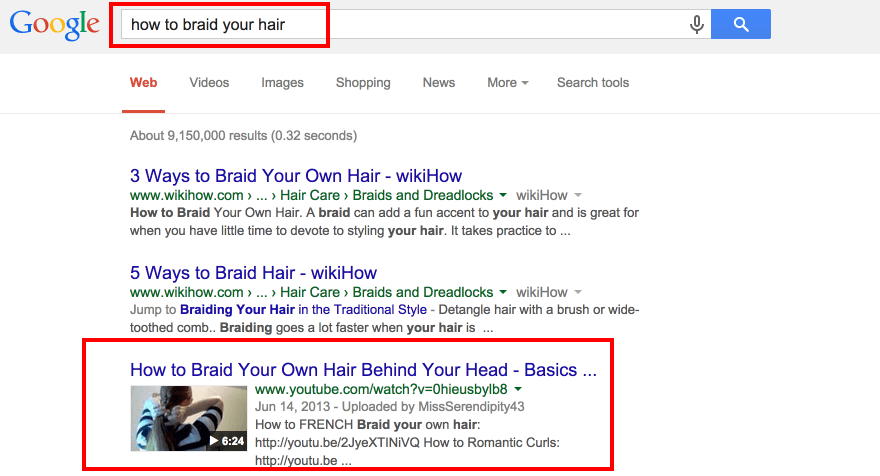
Providing text transcripts to your audio and video web pages is a number one requirement for both web accessibility and SEO perspectives. Transcripts benefit deaf, hard of hearing, or second language users by allowing them to understand the content in a video. Google and other search engines also encourage manual transcriptions of audio and video recordings to create a frictionless user experience for people with disabilities.
According to SEO best practices, you will see that these text transcripts create a lot of content for the search engines to crawl texts and improve organic ranking. Apart from users with hearing disabilities, regular users can also make the most of transcripts and captions.
Consider this scenario, for example – you are watching the Complete Beginner’s Guide to SEO in a public setting without headphones. Using captions is the only smart choice in such a scenario if you don’t want the person next to you to realize you don’t know SEO! (it’s ok, your secret is safe with us) Google uses video descriptions to improve the organic ranking on its search snippets for YouTube videos.

3. Alt texts for images
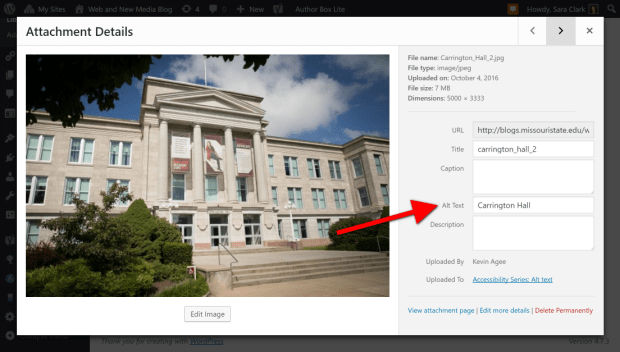
Alt text or Alternative text is a text type that appears with images and describes a particular image within a content piece. It is a core SEO element and plays a massive role in website development. It works as the explanatory factor for the search engine crawlers’ images.
Now, let’s rewind and think about the critical rule related to image alt texts Alt texts for images or any other type of visual content always have to be keyword optimized. That way, it will be easier for Google to understand what the page is about and accordingly Google will crawl it.
The twist here is that you can’t use this same rule for web accessibility. When focusing on accessibility for your blog or any other site content, ensure that the alt texts you add are relevant and adequately describe the image.

Unlike SEO, keyword optimization is not that important for alt texts, regarding accessibility. Instead of overstuffing an alt text with irrelevant keywords, web accessibility encourages making it relevant.
When a person with a visual disability goes through a content piece, the images will not be visible. Instead, they’ll use supporting technology that explains the images in the form of alt texts. So, supporting people with visual impairment is the number one purpose of alt texts, in the case of the accessibility approach.
4. Content readability
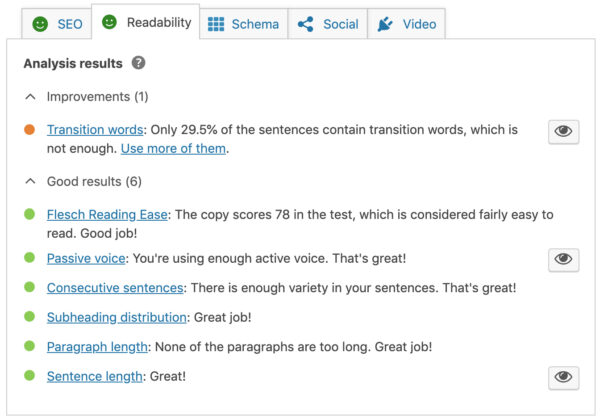
Readability is another crucial factor that can fill the SEO requirements for websites and meet accessibility criteria simultaneously. So, what exactly does readability mean?
- It means using simple words
- Writing short sentences and avoiding long paragraphs
- Providing necessary definitions for any complex work wherever needed
Google considers these pointers as readability factors. So, by successfully incorporating these rules within your content, you can:
- Easily understandable, straightforward content get prompt ranking on Google
- Readable content gets a good ranking on Google voice search.
- Any voice search device is entirely dependent on screen readers. Complex wordings don’t go well on such platforms. Google prefers short and straightforward answers for the voice search users and prefers to use readable content to respond to voice search queries.

While creating a content piece, consider readability as a significant focal point from the very beginning. You can integrate plugins like Yoast into your content creation platform to check the readability score of every content piece before publishing.
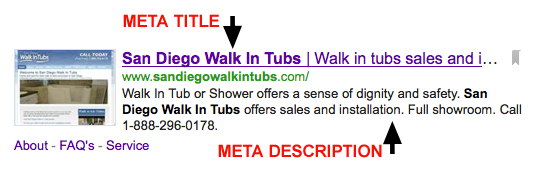
Metadata
Metadata is the combination of meta description and meta title of a content piece that appears in organic Google search snippets. Both meta titles and meta descriptions are significant elements in SEO. They can leave a substantial impact on the CTR of your website.

Like SEO, web accessibility audits also give a lot of importance to your website’s metadata. A person with a disability using a screen reader will use the meta titles and meta descriptions provided for that particular page to get an idea of what content they will read.
If you want to boost SEO and web accessibility for your website, don’t forget to create keyword-optimized metadata.
Frequently Asked Questions (FAQs)
Does accessibility affect SEO?
Yes, web accessibility helps SEO. Web accessibility and SEO go hand-in-hand. If you take appropriate steps in web accessibility, it can only improve your SEO efforts and boost your page’s organic ranking.
Why is accessibility good for SEO?
Web accessibility and SEO have several points of overlap. So, if you focus on improving the accessibility of your website, you’re basically making your website accessible for everyone. This also means that you are increasing the possibility of finding your website. So, this establishes that accessibility is actually good for SEO and it is not the other way round.
Is accessibility an SEO ranking factor?
Accessibility is not a core SEO ranking factor. However, most of the major elements on a web page are the same elements that a screen reader picks up, adding value to the user. If Google detects the presence of these elements and enhances the user experience, you benefit from organic rankings.
Why should you make a website accessible?
By making a website accessible, you include all potential target audiences. There are no restrictions for people with disabilities to browse across your website. By implementing accessibility best practices, you can attract customers your competitors may be ignoring and increase your market share.
Final Words
We hope that helps in understanding where SEO and web accessibility overlap. Making your website accessible is the first step you take toward scaling. That’s because anyone and everyone can access it.
We suggest going slow, taking one pointer at a time, and making accessibility a priority, and SEO will automatically follow. It can be overwhelming to remember so many rules and practices. If you need accessibility help, contact us at info@advancedbytez.com.





2 responses to “Where do Accessibility and SEO Overlap and How to use them to your Advantage?”
useful blog , thanks 🙂
Excellent article for those who are learning SEO.