Code linters are automated tools that evaluate source code for errors, bugs, and other issues. They identify common mistakes and coding styles that do not adhere to best practices, helping to identify and fix problems in your code before it is compiled.
An accessibility linter is a software program that analyzes the source code of a website or application and checks it against particular criteria, usually related to accessibility, to identify issues and potential problems.
Accessibility testing is a critical part of any software development lifecycle and the use of accessibility linters can be an invaluable tool to help catch and fix accessibility bugs before they become a problem.
Table of Contents
Benefits of Using Accessibility Linters
Using accessibility linters is a great way to detect and fix accessibility bugs in source code before projects are compiled and deployed. Most linters are free, making them a low barrier of entry for developers to start using. They are also simple to use, and will integrate with your IDE and start finding and helping you fix bugs.
The benefits of using accessibility linters include
Reduction of errors in production –
Using an accessibility linter is also a great way to prevent accessibility issues before they become a problem. By integrating an accessibility linter into the automated pull-request process, developers can ensure that all code is checked for accessibility issues before it is merged into the main branch. This helps to ensure that any code that is merged into the main branch is as accessible as possible.
Increased knowledge of accessible code –
In addition to helping prevent accessibility issues from becoming a problem, accessibility linters can also help developers learn how to write accessible code. By providing references to help developers better understand the accessibility issue, they can learn how to avoid making the same mistake in the future. This can be especially helpful for developers who are new to coding or are unfamiliar with accessibility.
Consistency of code –
Increased readability, maintainability and consistency of the production of code is possible by using the strict linting framework.
Consistency of style –
Linters ensure fewer debates concerning code style during code reviews.
Objective assessments –
Linters can provide an objective and measurable evaluation of code quality, which can help to prevent debates regarding code quality from descending into subjectivity.
As the overall quality of code improves this will reduce the level of effort required for manual accessibility testing.
Popular Accessibility Linters

Popular Accessibility Linters are open source tools used to detect and fix accessibility bugs in source code. These linters are typically integrated into IDEs and can also be used in automated processes such as pull requests and continuous integration and delivery (CI/CD).
Some popular accessibility linters include ESLint, AccessLint, and Axe Accessibility Linter.
1. ESLint
ESLint is one of the most popular JavaScript linter which has a wide selection of library rules to help developers detect and fix common accessibility issues. It can be used in both Node.js and browser-based projects.
There are different accessibility add-ons for each framework allowing you flexibility. ESLint supports React, Angular, Vue and JSX.
2. AccessLint
AccessLint is a linter that finds accessibility issues in your pull requests available as an app for GitHub. You can use AccessLint when a pull request is made, reviewing the changes and comments for accessibility issues, before code is manually reviewed.
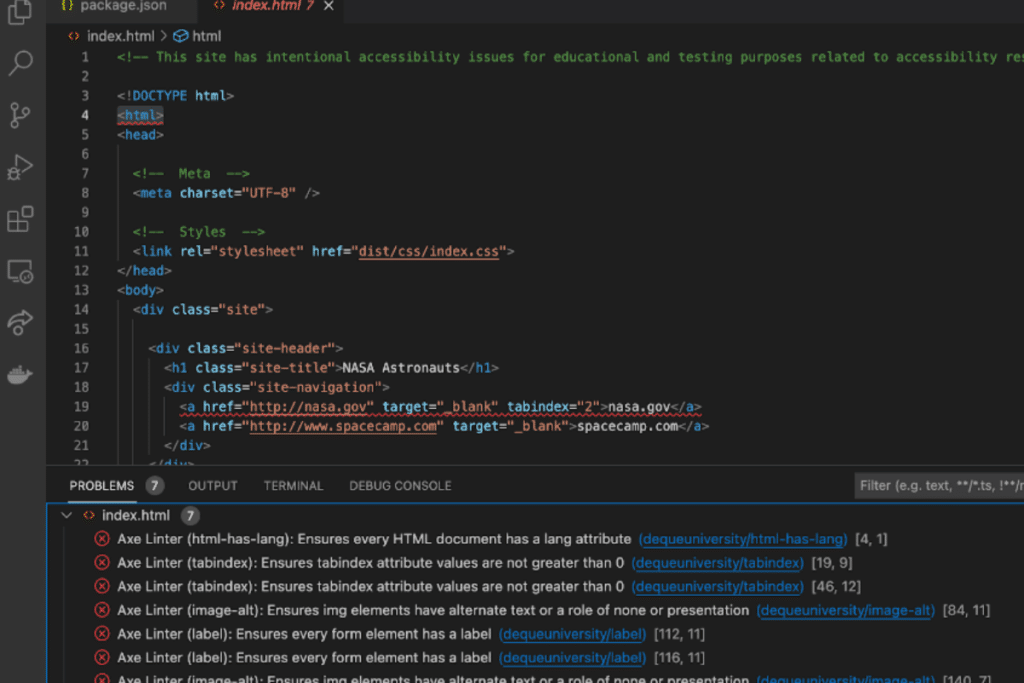
3. Axe
Axe Accessibility Linters is another popular accessibility linter. It is a free and open source automated testing library that can be used to detect and report on accessibility issues on 40 rules based on the axe-core rule engine. It is available for both web and mobile applications and can be integrated into IDEs, pull requests, and CI/CD pipelines.
The Axe linter supports linting for React, Vue, Angular, Markdown and HTML and is available for both Github and VS Code.
By integrating these linters into IDEs and automated processes, developers can ensure that their code is as accessible as possible.
How to Use Accessibility Linters?
These tools can be integrated with development environments and integrated into the automated pull-request process to detect and fix accessibility bugs before the project is compiled and deployed.
Often, these tools can even provide references to help developers better understand the accessibility issue and prevent them from making the same mistake in the future. Accessibility linters can also provide valuable insight.
For example, some tools will detect and report on which accessibility criteria have been met and which have not. This can be a valuable resource for developers to identify areas of improvement or potential issues that may have otherwise gone unnoticed.
They will then report any errors they find, and suggest ways to fix them. For example, if a linter finds missing alt text, it will suggest adding the appropriate alt text. Linters can also be used to detect potential keyboard traps, and flag any missing labels or form elements. Linters can be used to scan code in a variety of languages, such as HTML, CSS, JavaScript, and more.
Considerations When Using Accessibility Linters
When using accessibility linters, there are a few things to consider.
To get started with accessibility linters, first you need to choose which linter is best for your project. Once you’ve selected a linter, you can install it into your IDE and/or automated PR process. Once the linter is installed, you can start running it against your source code.
The linter will then scan your code and report any accessibility bugs that it finds. Depending on the linter, it may also automatically fix some of the bugs. When using accessibility linters, it’s important to remember that they may not be able to detect all accessibility bugs. After all, automation only catches up to 25% of the bugs.
- Firstly, while linters are a great tool, they are limited in the scope of accessibility bugs they can detect. It’s important to recognize that linters may not be able to identify all accessibility issues, so additional testing may be necessary.
- Secondly, it’s important to consider the type of linter you’re using and how it fits into your development process, as well as the type of bugs it can detect. Different linters are designed for different frameworks, so make sure you’re using the right linter for the job.
- Thirdly, linters can generate a lot of false positives, so it’s important to take extra care when reviewing the results to ensure the accuracy of the results. Especially when working with a large code base, it’s important to look over your application that automated tools may miss.
- Finally, make sure you understand the implications of this integration before implementing it.
Conclusion
Accessibility linters are a powerful tool in the fight against accessibility bugs, and they offer a low barrier of entry for developers to detect and fix these bugs before they can impact users. However, linters can be limited in scope and not detect all accessibility bugs, so it is important to supplement them with other automated tools. Browser extensions are a great way to supplement linters, as they are usually accessible, simple to use, and can detect and reference a third of the WCAG Success Criteria.
With the right linter, you can start making your development process more accessible and make your applications more usable for all users.