Automated accessibility testing utilizes software to scan websites and applications for accessibility violations against WCAG guidelines. While they don’t cover all the specified standards, software covers up to 20-25% of them. This is better than 0. Automated testing is a great first step in identifying and fixing the low-hanging fruit, and those same series of steps can be applied to reporting to complete the cycle.
Table of Contents
Web Accessibility Automation
Automation is a trend that shows no sign of slowing down; leveraging automation technology instead of human capital is changing the business landscape like never before. Saving businesses millions and lowering overhead expenses of running an online business.
Web accessibility testing is easier than ever with automation tools, such as LERA. There are countless benefits of automating your web accessibility testing.
Some of which are:
- You can test more of your website.
- It gives you quick feedback.
- You can schedule automated reports.
- It’s easily scalable.
- You can run tests more frequently.
Let’s have a look at the benefits of automating your web accessibility testing and reporting. And how they can leave a positive impact on your business processes in the long run.
Web Accessibility Testing
Manual Testing or Automated Accessibility Testing?
Web accessibility testing can be divided into two groups: manual and automated.
Manually looking for accessibility violations on each page of your website takes a lot of time and money out of your pocket.
Instead of asking manual auditors to test your website every year giving you late feedback, using automation tools gives you near-real-time feedback on changes made on your website pages. And doing so on a consistent basis enables you to catch accessibility issues early in the development process.
This makes the whole testing process consistent across all your website pages, which translates into a consistent user experience for users with disabilities which is another key benefit. Automation also makes it easier for your development team to debug and fix accessibility issues.
Web Accessibility Crawl Scan
There are multiple ways you can scan your website for accessibility issues, one way is to run a crawl scan. Which starts by scanning a base URL, it then finds links leading to other webpages, scans them and so on and so forth until the whole website has been scanned for accessibility violations.
Running an automated web accessibility test is a great way to analyze parts of your websites that you probably had no idea existed. You can run them as much as you want and whenever you want.
What if a crawler detects no issues on your website, does that mean you don’t have any? Not necessarily, crawlers are a great way to find non-ambiguous issues on your web pages, this is not the case with ambiguous issues.
Some accessibility deficiencies will require a manual review from an auditor to verify. One such example is alternate text for images. It’s easy to run an automated scan and test whether an image has an alternate text or not, but how do you validate if the alternate text is appropriate? This can only be verified manually.
Talk to an Accessibility Auditor for help with manual code review of your web application.
Web Accessibility Reporting
Generating accessibility reports is often ignored or not given enough attention, yet it’s a crucial part of web accessibility. With automation tools, accessibility reports can be generated as often as you want depending on your business needs. Scheduling automatic reports helps keep accessibility top of mind for your whole team.
Legal And Compliance
It helps legal and compliance teams monitor risk, consent decree requirements and prevent legal actions against your business. It also helps them make sure that your organization respects accessibility compliance standards, the most common ones being WCAG 2.0 Level A/AA and WCAG 2.1 Level A/AA.
Development
Accessibility reports are useful for development teams as well, more often than not developers don’t think much about accessibility and are unfamiliar with WCAG rules. These reports can be used by developers to prioritize resources and focus their development efforts into solving high impacts issues first. It also helps in pinpointing where exactly these issues are occurring, and what proactive measures they can take to avoid them in the future.
Leadership
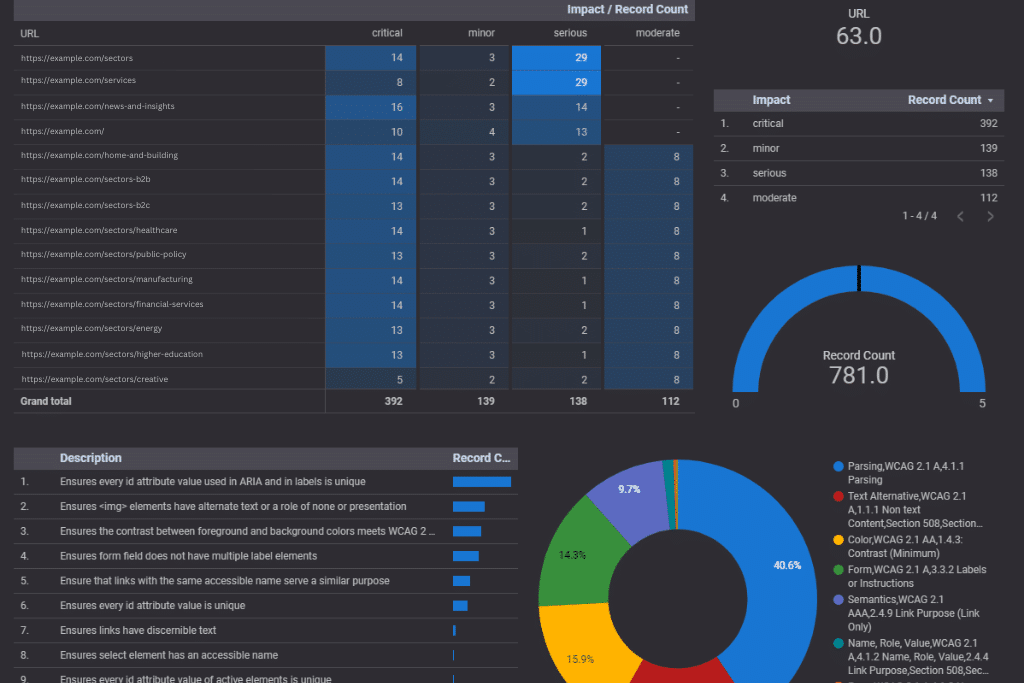
For leadership, accessibility reports and dashboards that focus on summarization are a great way to manage and have a birds eye view of an organization’s efforts towards accessibility.
Some of the default information that we track at AdvancedBytez are:
- WCAG Level
- Number of issues
- Issue severity

Contact Us Today to learn more about Custom Accessibility Reporting Dashboards!
Conclusion
Automating your web accessibility testing and reporting enables you to test your website as a whole, you get quick feedback and it’s easily scalable. Fixing accessibility issues at later stages of development is difficult. Running these tests early in the design and development process will save you time and money.
Generating automated accessibility reports enables your legal and compliance team to assess, monitor, and ensure that your organization respects accessibility standards. It helps your development team understand, troubleshoot and prioritize their development resources towards resolving urgent accessibility issues. And take proactive actions to avoid them in the future. It also helps leadership manage and stay updated on the organization’s accessibility compliance level.
Whether your development team is looking to QA bugs or convince your leadership that you are on the right track, we have an end-to-end solution to meet your needs – Manual, Automation and Managed Accessibility Services.
Talk to an Accessibility Engineer today to explore your needs.




